Unknown Story

Storyboard Text
- Tenemos que tranquilizarnos y esperar que dicen de las pruebas.
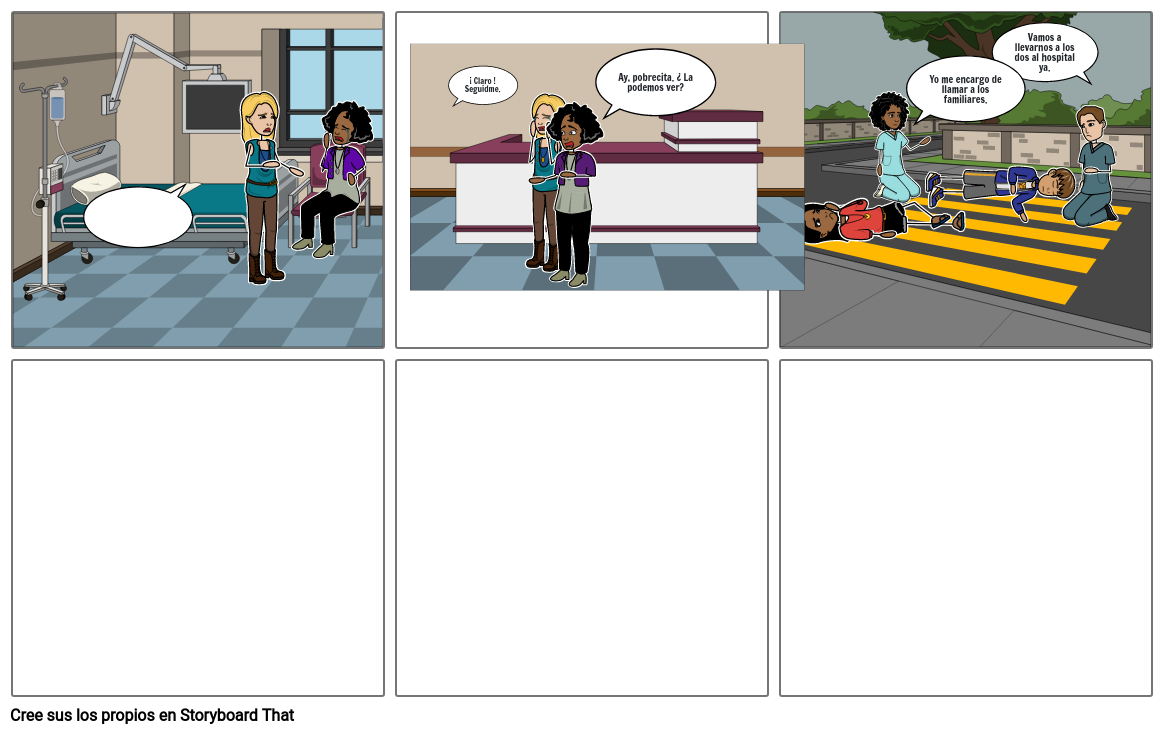
- ¡ Claro !Seguidme.
- Ay, pobrecita. ¿ La podemos ver?
- Yo me encargo de llamar a los familiares.
- Vamos a llevarnos a los dos al hospital ya.
Over 30 Million Storyboards Created

