HTML Storyboard

نص القصة المصورة
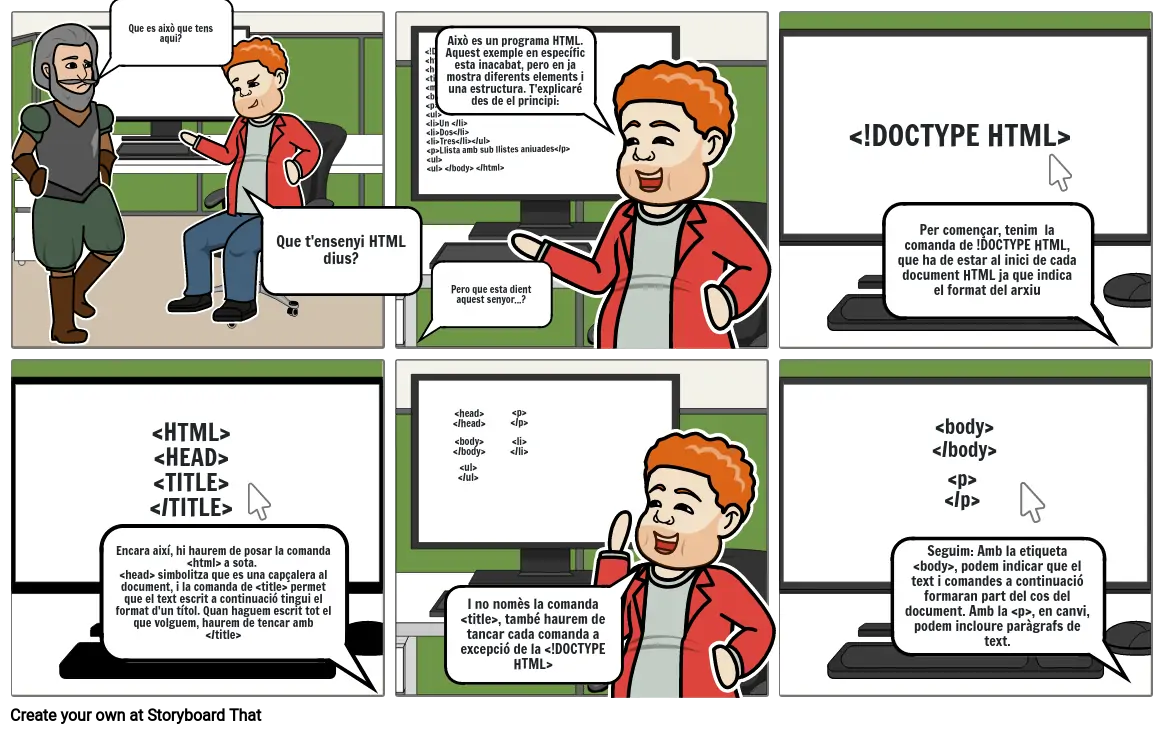
- Que es això que tens aqui?
- Que t'ensenyi HTML dius?
- Pero que esta dient aquest senyor...?
- <!DOCTYPE HTML><html><head><title> Exercicis práctics HTML5 </title><meta charset="utf-8"></head><body><p>Llista amb elements desordenats</p><ul><li>Un </li><li>Dos</li><li>Tres</li></ul><p>Llista amb sub llistes aniuades</p><ul><ul> </body> </html>
- Això es un programa HTML. Aquest exemple en específic esta inacabat, pero en ja mostra diferents elements i una estructura. T'explicaré des de el principi:
- <!DOCTYPE HTML>
- Per començar, tenim la comanda de !DOCTYPE HTML, que ha de estar al inici de cada document HTML ja que indica el format del arxiu
- Encara així, hi haurem de posar la comanda <html> a sota. <head> simbolitza que es una capçalera al document, i la comanda de <title> permet que el text escrit a continuació tingui el format d'un títol. Quan haguem escrit tot el que volguem, haurem de tencar amb </title>
- <HTML><HEAD><TITLE> </TITLE>
- <ul></ul>
- <head></head>
- <body></body>
- I no nomès la comanda <title>, també haurem de tancar cada comanda a excepció de la <!DOCTYPE HTML>
- <p></p>
- <li></li>
- Seguim: Amb la etiqueta <body>, podem indicar que el text i comandes a continuació formaran part del cos del document. Amb la <p>, en canvi, podem incloure paràgrafs de text.
- <p></p>
- <body></body>
تم إنشاء أكثر من 30 مليون من القصص المصورة

