Proses Desain UI

Storyboard Text
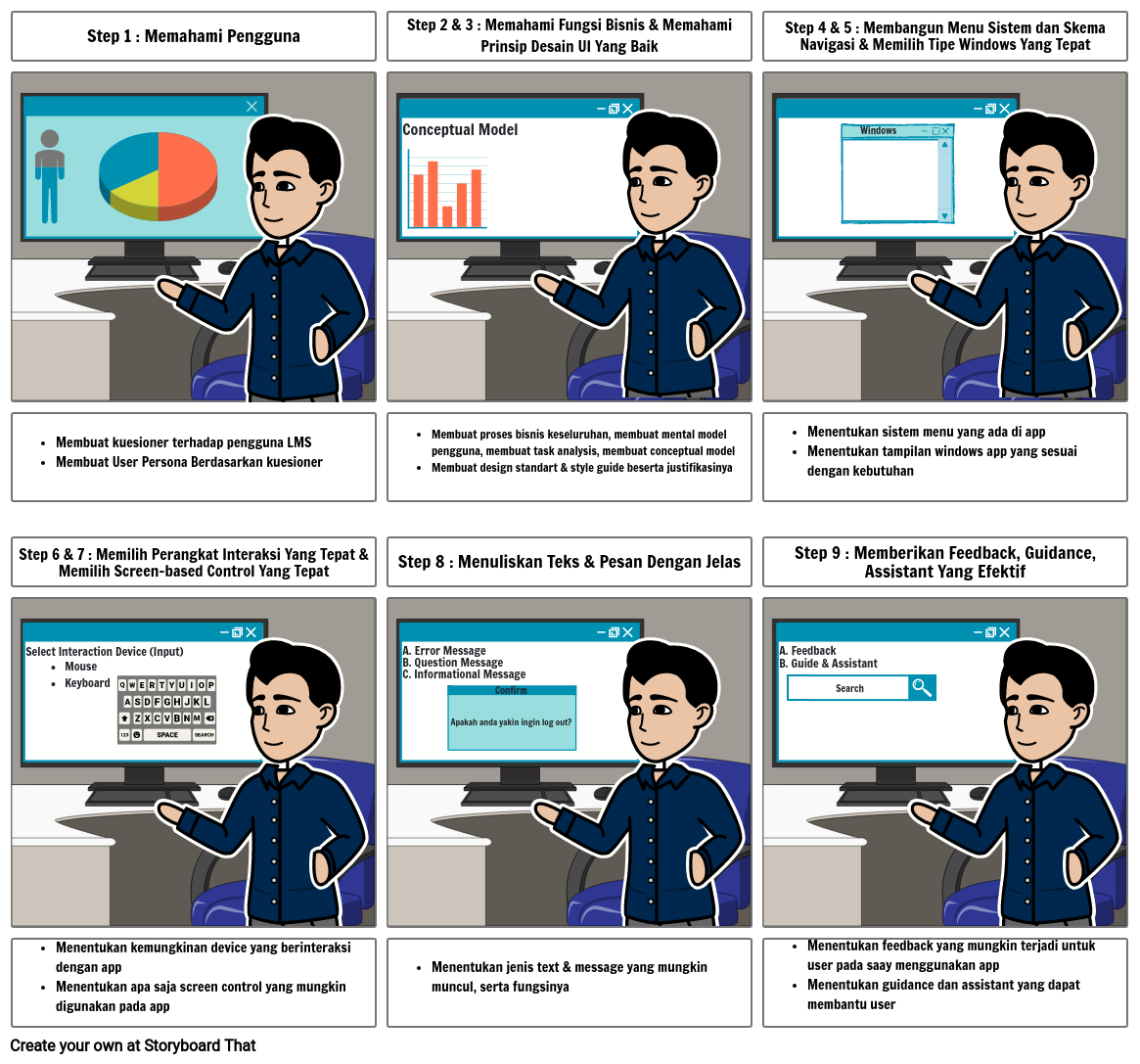
- Step 1 : Memahami Pengguna
-
- Step 2 & 3 : Memahami Fungsi Bisnis & Memahami Prinsip Desain UI Yang Baik
- Conceptual Model
- Step 4 & 5 : Membangun Menu Sistem dan Skema Navigasi & Memilih Tipe Windows Yang Tepat
-
- Windows
-
- Membuat kuesioner terhadap pengguna LMSMembuat User Persona Berdasarkan kuesioner
- Step 6 & 7 : Memilih Perangkat Interaksi Yang Tepat & Memilih Screen-based Control Yang Tepat
- Select Interaction Device (Input)MouseKeyboard
- Membuat proses bisnis keseluruhan, membuat mental model pengguna, membuat task analysis, membuat conceptual modelMembuat design standart & style guide beserta justifikasinya
- Step 8 : Menuliskan Teks & Pesan Dengan Jelas
- A. Error MessageB. Question MessageC. Informational Message
- Menentukan sistem menu yang ada di appMenentukan tampilan windows app yang sesuai dengan kebutuhan
- Step 9 : Memberikan Feedback, Guidance, Assistant Yang Efektif
- A. FeedbackB. Guide & Assistant
- Search
- Menentukan kemungkinan device yang berinteraksi dengan appMenentukan apa saja screen control yang mungkin digunakan pada app
- Menentukan jenis text & message yang mungkin muncul, serta fungsinya
- Confirm Apakah anda yakin ingin log out?
- Menentukan feedback yang mungkin terjadi untuk user pada saay menggunakan appMenentukan guidance dan assistant yang dapat membantu user
Over 30 Million Storyboards Created
No Downloads, No Credit Card, and No Login Needed to Try!

